jQuery 軽量簡易!セレクトフォームを装飾・デザインするプラグイン【.customSelect()】
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんばんは。Toshikuraです。今回のTipsは【軽量簡易!セレクトフォームを装飾・デザインするプラグイン】です。先ほどチェックボックスやラジオボタンを装飾する方法を記事にしましたのでその続編です。セレクトフォームをかっこよくするプラグインは数々ごさいますが…設定が手間だったり…重かったり…機能が多かったり…となかなか悩みどころが多く、これ!といったプラグインが少なかったのですが…今回記事にする【.customSelect()】は脅威の簡易さです。デザイン性は他のプラグインに劣りますが、安定性や容量、使い勝手では群を抜くプラグインかと思います。
フォームの使いやすさやデザイン性を向上させる33の方法
これまで何回かに分けてWEBフォーム関連の記事を書いてきましたがフォームの使いやすさやデザイン性を向上させる33の方法としてまとめました。お問い合わせや資料請求等、フォームの最適化ができれば少なからず成果に直結するのではないかと思います。興味がございましたらぜひ。
発展編
22. .customSelect()
画像の準備
まずはセレクトフォームに使用する画像を準備します。用意するのは閉背景画像のみです。

基本設定
画像を準備したらjQueryを読み込みます。
JS
<script src="js/jquery-1.9.0.min.js"></script>
<script src=’js/customSelect.jquery.min.js’></script>
<script type=’text/javascript’>
$(function () {
$(‘.fmselect’).customSelect();
});
</script>
HTML
<select class="fmselect">
<option>item 1</option>
…
<option>item 5</option>
</select>
CSS
span.customSelect {
font-size:14px;
color:#3f657b;
line-height: 33px;
height: 33px;
width: 388px;
padding: 0 0 0 10px;
background:url(images/demo_select_hf.png);
}
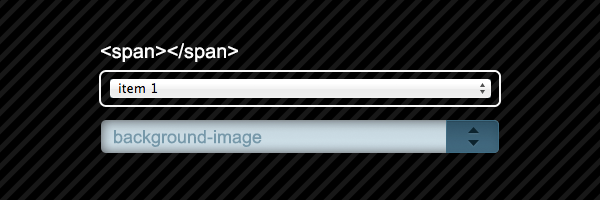
概要

このプラグインでは、selectの背景にspanが追加されます。このspan要素に画像を設定する事でセレクトフォームの背景に画像を設定する事ができます。HTMLの階層は以下のようなりますので、CSSを追加してもっと色々なデザインが実現できそうですね。
実行後のHTML
<li>
<select class="fmselect">
<option>item 1</option>
…
<option>item 5</option>
</select>
<span class="customSelect fmselect customSelectChanged">
<span class="customSelectInner">item 1</span></span>
</li>
以上になります。上で紹介した以外にも任意のクラスを指定するオプションもありますので詳しくは.customSelect()をご参照ください。
またデモでは今回のtipsを適応した例が確認できますので、もしよろしければ合わせてご確認ください。