CSS基礎 マージン(margin)とパディング(padding)の使い方まとめ
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
こんにちは、kikuokaです。今回のtipsは【CSS基礎 マージン(margin)とパディング(padding)の使い方まとめ】です。復習をかねて基礎中の基礎を分かりやすくまとめてみました。
プロパティを指定する要素として、HTMLにある一つの箱<div>にマージンとパディングを適用していきたいと思います。
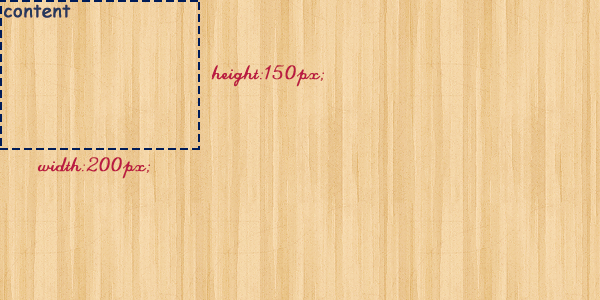
マージンとパディングを指定する前の状態
#box{width:200px; height:150px;}

今HTMLには、boxというIDのdivがひとつあり、その中に”contents”の文字が入っている状態です。
そのdivに、cssで幅200px、高さ150pxの大きさを指定しています。
ボーダーの指定をしない限りイメージのような点線もなく文字だけの状態になります。
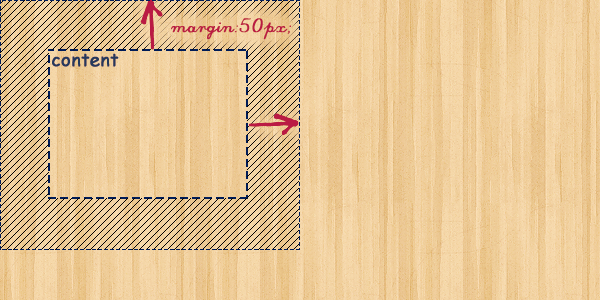
マージンを指定する
#box{width:200px; height:150px; margin:50px;}

#boxに50pxのマージンを適用した状態です。
上下左右それぞれ50pxずつdivの外側に余白ができました。
そのままパディングも適用してみましょう。
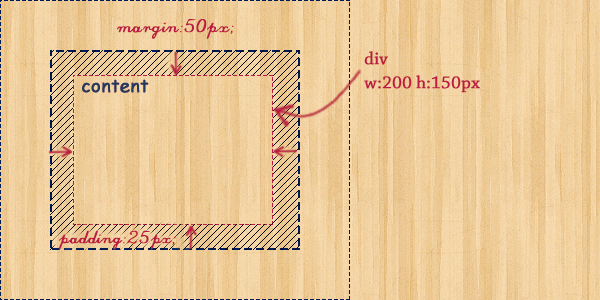
パディングを指定する
#box{width:200px; height:150px; margin:50px; padding:25px;}

#boxに25pxのマージンを適用しました。
内側に25pxの余白を作るために、その分#boxのサイズが押し出されました。

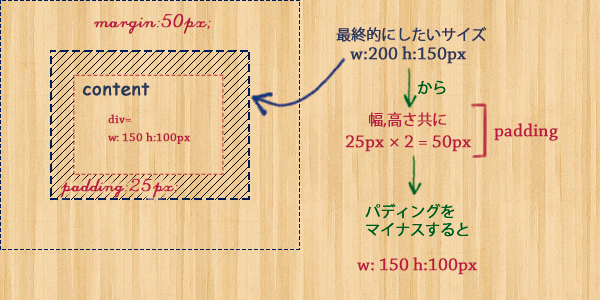
divの大きさをかえないための計算
なので、最終的に<div>という箱の大きさを200×150pxにし、さらに
25pxのパディングを適用したいという場合は
パディングの分をマイナスした大きさの<div>を用意する必要があります。
つまり、width:200-25×2=150 height:150-25×2=100
ということになります。
記述法
マージン・パディング共に、プロパティを上下左右の四辺に適用する際は
できるだけすっきりと記述しましょう。
上下左右まとめて設定
margin:10px;
①上下 ②左右
margin:10px 20px;
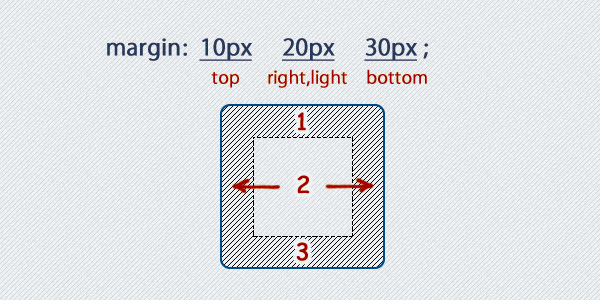
①上 ②左右 ③下
margin:10px 20px 30px;

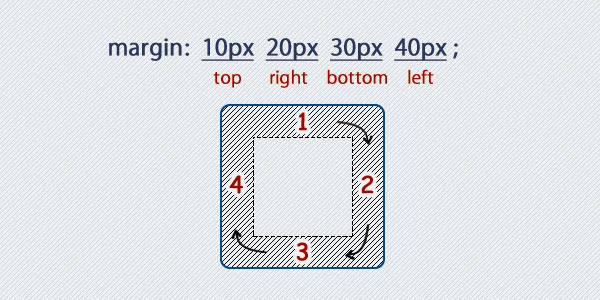
①上 ②右 ③下 ④左
上から時計回りに適用されます。
margin:10px 20px 30px 40px;

以上になります。