CSS3 レイアウトに使える便利なbox系プロパティ
どうもこんばんは!今回のtipsは【CSS3 レイアウトに使える便利なbox系プロパティ】です。今後のために覚えておいたほうがいいとは思います。自分用のリマインダーとして書いておきます。
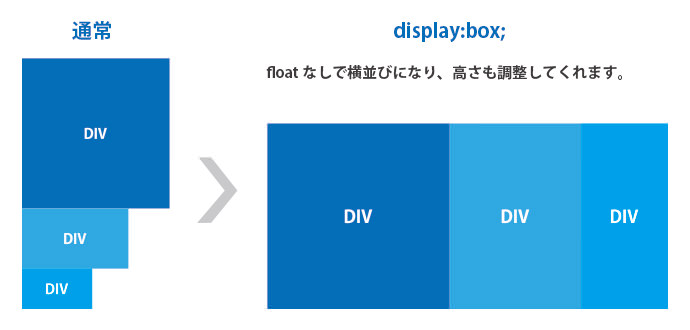
display:box;
これを使用するとfloatなしで横並びになり、高さも自動調整してくれます。現在のところChrome,Safari,Firefoxで動きます。

HTML – HTMLは共通です。
<div id="box">
<div class="boxL">DIV1</div>
<div class="boxM">DIV2</div>
<div class="boxR">DIV3</div>
</div>
共通CSS
.box div{
height:50px;
line-height:50px;
}
.boxL{background:#333;}
.boxM{background:#666;}
.boxR{background:#999;}
CSS
#box1{
width: 100%;
display: -webkit-box;
display: -moz-box;
}
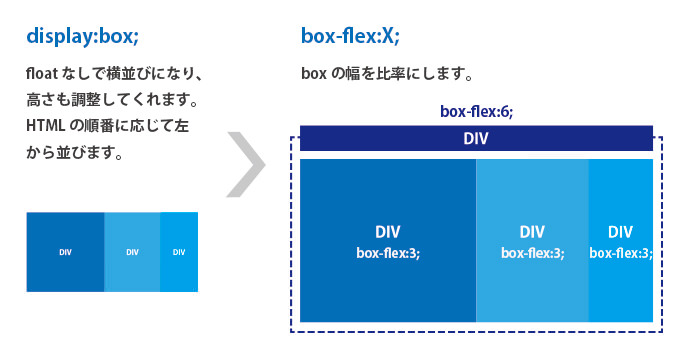
box-flex:X;
小要素の幅を比率で指定できます。

CSS
#box{
width: 100%;
display: -webkit-box;
display: -moz-box;
-moz-box-flex:6.0;
-webkit-box-flex:6.0;
-o-box-flex:6.0;
-ms-box-flex:6.0;
}div#box .boxL{
-moz-box-flex:3.0;
-webkit-box-flex:3.0;
-o-box-flex:3.0;
-ms-box-flex:3.0;
}
div#box .boxM{
-moz-box-flex:2.0;
-webkit-box-flex:2.0;
-o-box-flex:2.0;
-ms-box-flex:2.0;
}
div#box .boxR{
-moz-box-flex:1.0;
-webkit-box-flex:1.0;
-o-box-flex:1.0;
-ms-box-flex:1.0;
}
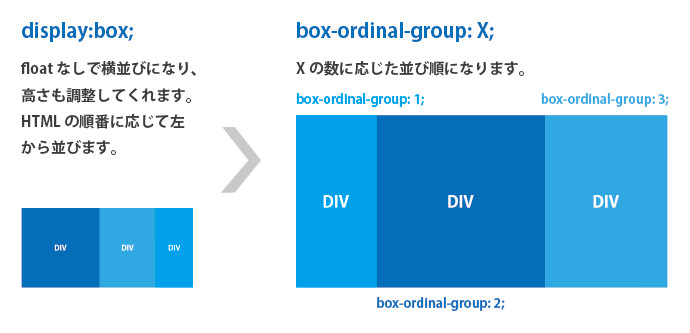
box-ordinal-group: X;
横並びにした小要素の順番を指定できます。これまでHTMLの順番にそって右からなり左からなり順序は決まっていましたが、これを用いると任意で順序の入れ替えが可能になります。

CSS
#box{
width: 100%;
display: -webkit-box;
display: -moz-box;
}div#box .boxL{
-webkit-box-ordinal-group:3;
-moz-box-ordinal-group:3;
}
div#box .boxM{
-webkit-box-ordinal-group:1;
-moz-box-ordinal-group:1;
}
div#box .boxR{
-webkit-box-ordinal-group:2;
-moz-box-ordinal-group:2;
}