CSS3でアニメーション【vol.3】- CSS3のイージングを生成してくれるすごく便利なジェネレーター
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは。Toshikuraです。今回のtipsは【CSS3でアニメーション【vol.3】- CSS3のイージングを生成してくれるすごく便利なジェネレーター】です。全5回に分けてステップアップ式に記事化している第三弾です。本記事はCSS3アニメーションでも重要なイージングネタになります。前々回書きましたとりあえずはじめの一歩。に内のイージングの設定に使用できる便利なジェネレーターがありますので記事化しておきます。
- 【vol.1】- とりあえずはじめの一歩。
- 【vol.2】- ホバーでアニメーション実行 & 複数アニメーションの組み合わせ方法
- 【vol.3】- イージングを生成してくれる便利なジェネレーター
- 【vol.4】- クリックでアニメーションを実行させる方法(複数同時実行例含む)
- 【vol.5】- ちょっと複雑なアニメーションを作ってみる。
- 【vol.6】- CSS3アニメーションで動作するjQueryスライダーを作ってみる
- 【vol.7】- jQueryでCSS3アニメーションの終了のタイミングを取得する方法
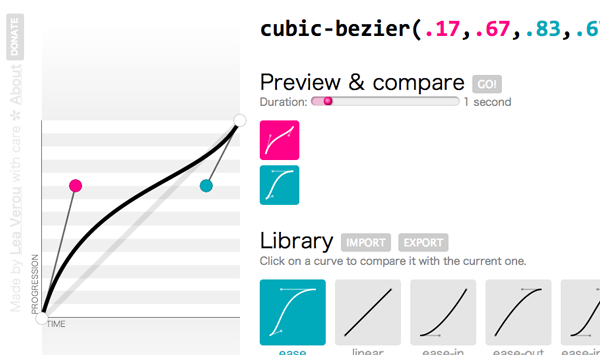
cubic-bezier.com
使い方は至ってシンプルです。ドラッグ&ドロップで好きなイージングを作成できます。好きなイージングができたら生成されたコードをCSS3で指定した【ease】の部分を【cubic-bezier(,,,)】と書き換えます。
書き換え前
/*キーアニメーションでの例*/
.ease1{animation: A1 2s ease 0s infinite alternate;}
/*キーアニメーション以外での例*/
.ease2{transition-timing-function:ease;}
書き換え後
.ease1{animation: A1 2s cubic-bezier(.16,.9,.94,.13) 0s infinite alternate;}
.ease2{transition-timing-function:cubic-bezier(.16,.9,.94,.13);}
以上になります。