CSS ClearFix短縮型 – Floatでテキストや画像の回り込みを回避する方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは。今回はちょっと基礎的なtips【Floatでテキストや画像の回り込みを回避する方法】です。正確にはclearfixではなくその短縮系のご紹介です。
通常のclearfix
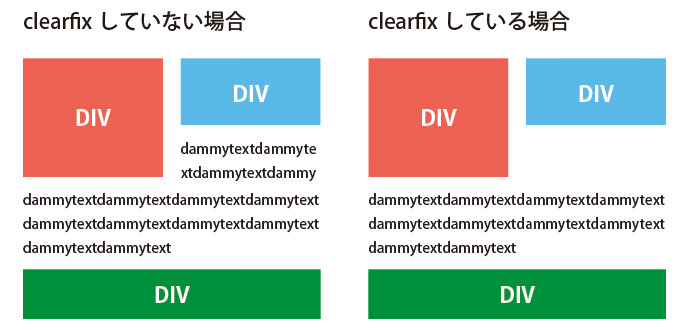
float使用時には、図のようにfloat直下のテキストや画像が回り込んでしまいます。この回避方法で便利なのはclearfixです。

HTML
<div id="floatArea" class="clearfix">
<div>div</div>
<div>div</div>
</div>
<p>dammy text.dammy text.dammy text.dammy text.dammy text.dammy text.dammy text.</p>
clearfix CSS
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
} .clearfix { display: inline-table; }
* html .clearfix { height: 1%; }
.clearfix { display: block; }
使い方はfloatの外殻にあたるdivに対してclass=”clearfix”を記述します。
短縮型clearfix
参照先:A new micro clearfix hack
基本的にはこちらをお勧めします。
対応プラウザ:Firefox 3.5+, Safari 4+, Chrome, Opera 9+, IE 6+
.cf:before,.cf:after {content:"";display:table;}
.cf:after {clear:both;}
.cf {*zoom:1;}使い方はfloatの外殻にあたるdivに対してclass=”cf”を記述します。
以上です。