CSS基礎編 CSSのみで画像メニューのマウスオーバーを実装する方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんばんは。今回のtipは【CSS基礎編 CSSのみで画像メニューのマウスオーバーを実装する方法】です。このところ基礎編を書いていなかったので、さくっとメモしておきます。
CSSのみで画像メニューのマウスオーバー
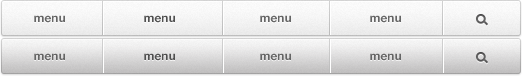
まずは画像の準備をします。メニューごとに切り抜いても良いのですが、今回は一枚にまとめます。

HTML
<ul id="menuArea">
<li id="menu1"><a href=""><span>menu1</span></a></li>
<li id="menu2"><a href=""><span>menu2</span></a></li>
<li id="menu3"><a href=""><span>menu3</span></a></li>
<li id="menu4"><a href=""><span>menu4</span></a></li>
<li id="menu5"><a href=""><span>menu5</span></a></li>
</ul>
CSS
ul#menuArea span{display: none;}
ul#menuArea li{float: left;}
ul#menuArea li a{display: block; height: 38px;}
ul#menuArea li#menu1 a{width: 104px; background-position: 0px top;}
ul#menuArea li#menu2 a{width: 120px; background-position: -104px top;}
ul#menuArea li#menu3 a{width: 107px; background-position: -224px top;}
ul#menuArea li#menu4 a{width: 113px; background-position: -331px top;}
ul#menuArea li#menu5 a{width: 78px; background-position: -444px top;}
ul#menuArea li#menu1 a:hover{background-position: 0px bottom;}
ul#menuArea li#menu2 a:hover{background-position: -104px bottom;}
ul#menuArea li#menu3 a:hover{background-position: -224px bottom;}
ul#menuArea li#menu4 a:hover{background-position: -331px bottom;}
ul#menuArea li#menu5 a:hover{background-position: -444px bottom;}
ul#menuArea li a{background-image: url(images/nav_bk.png);}
以上になります。