Sublime Textで自動的にベンダープレフィックスを追加してくれるAutoPrefixerが便利
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは。Toshikuraです。今回のTipsは【Sublime Textで自動的にベンダープレフィックスを追加してくれるAutoPrefixerが便利】です。ベンダープレフィックスというとCSS3 transition等でついてくるブラウザごとに異なった-webkit-等の接頭語のことです。これをつけなければCSS3が動作しないブラウザもあり、都度その編集や判断をするのは時間がかかり面倒です。なかには SCSS/Compassを使って管理することもありますが、ベンダープレフィックスを必要とするブラウザ不要なブラウザが混在し最適化にはベストとは言えません。そこで対象ブラウザのバージョンを基点としてベンダープレフィックスを自動的に追加してくれる【AutoPrefixer】がとっても便利です。
Sublime Textへのインストール
install Package Control
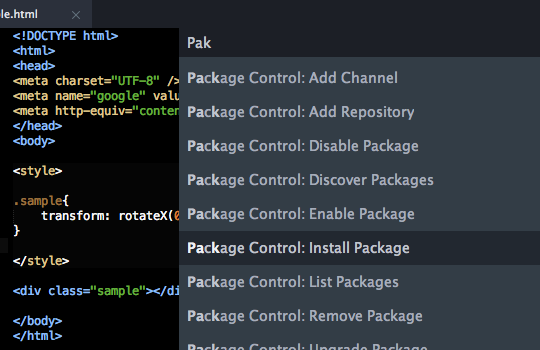
ここではsublime text2がインストールされていることを前提に進めます。まずは【install Package Control】を開きます。Command + Shift + Pがショートカットキーなので覚えておいても良いかもしれません。

AutoPrefixerをインストール
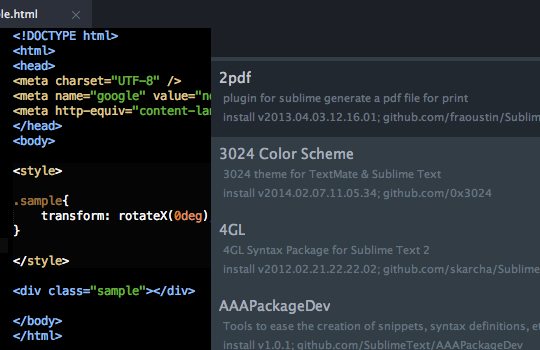
AutoPrefixerを検索し、インストールします。これで準備は整いました。

使い方
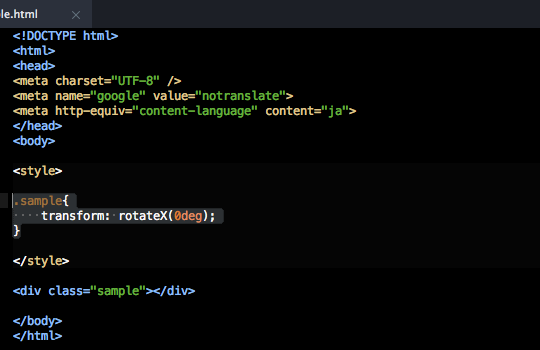
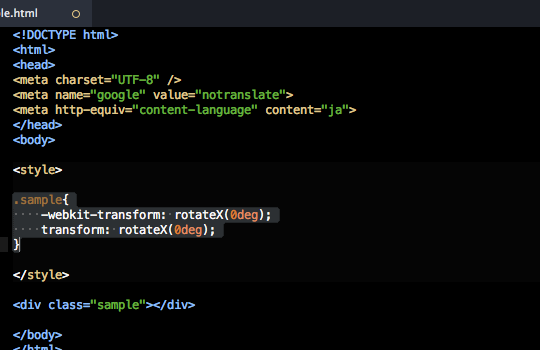
使用方法は至ってシンプルです。以下はHTML内での操作例ですがCSSファイルでは対象を選択しなくてもOKです。
対象の選択

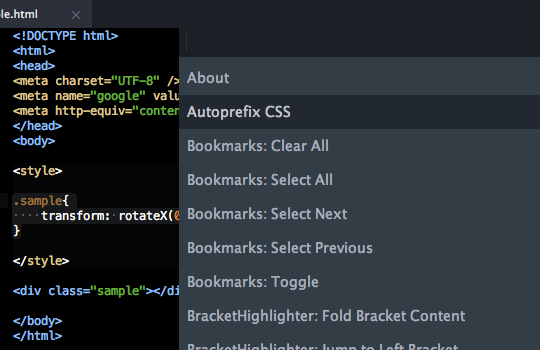
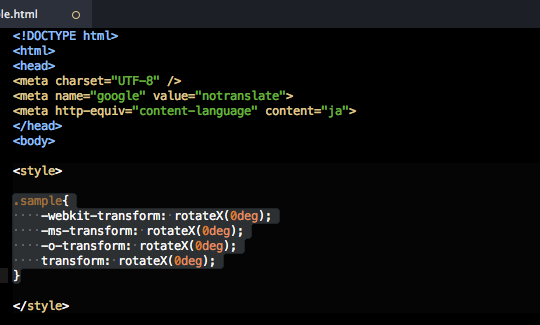
Command + Shift + P

AutoPrefix CSSを選択(完了)

対象範囲の設定
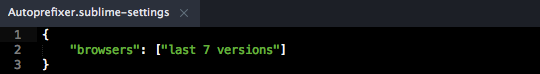
デフォルトでは対象ブラウザの範囲は【2】と設定されています。現状この設定ですと古いIEを無視することになりますので私は7と指定しています。
変更方法
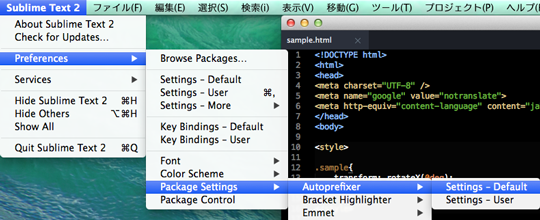
Sublime Text2 > Preferences > Package Setting > AutoPrefix > Setting – Defaultと選択することで変更可能です。



以上になります。