【40個】CSS3ボタン集 – 3Dアニメーションで動くボタン等、40種類の色々なボタンを作ってみたよ。
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは!Toshikuraです。今回のTipsは【【40個】CSS3ボタン – 3Dアニメーションで動くボタン等、40種類の色々なボタンを作ってみたよ。】です。今回の為に作ってみたというより、つどつど書いたり真似てみて集めたボタンのまとめになります。個人的に毎回書くのも面倒ですし…やはりコピー&ペーストしたいので記事化してみました。
対応ブラウザ
Chrome,Firefox,Opera(一部除き),Safari
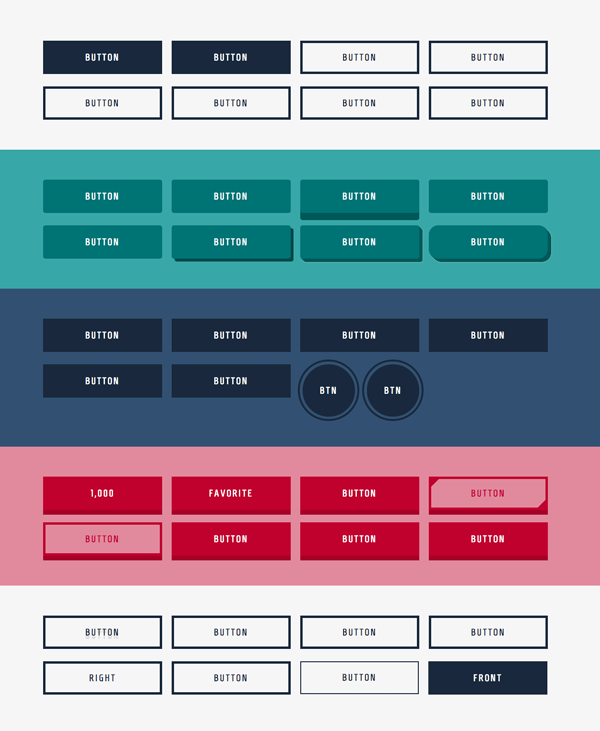
デモページ
まずはデモページで動作を確認していただくのが解りやすいかもしれません。基本的な実装方法に関しましては下記【実装方法】をご参照ください。
実装方法
最初に基本となるCSSを記述します。あとは好きな動きに併せてコードを貼付けるだけです。動きのサンプルはデモにて確認できます。また下記の基本CSSにはボタンのサイズを指定した装飾系の記述も含まれていますので任意で削除・編集してください。
全共通HTML
<a class="v1-1 btn" href="">BUTTON</a>基本CSS
.btn{
-webkit-transition:all 0.3s;
transition:all 0.3s;
/* 以下装飾です。削除OK */
text-decoration:none;
height: 60px;
line-height: 60px;
width: 240px;
text-align: center;
display: block;
margin:13px 10px;
outline: none;
float: left;
position: relative;
z-index: 2;
}
.btn:before,.btn:after{
position: absolute;
display: block;
content:””;
height: 100%;
width: 100%;
-webkit-transition:all 0.3s;
transition:all 0.3s;
}
例)マウスホバーで背景色がアニメーション
.v1-1{
border: 5px solid #19283c;
background: #19283c;
color: #fff;
}
.v1-1:hover{
border: 5px solid #007374;
background: #007374;
}
以上になります。詳しくはデモを