【12種】GoogleMapデザインカスタマイズ例 グレースケールやカラフルなマップ等、12種類のデザインコード例
どうもこんにちは。Toshikuraです。今回のTipsは【12種】GoogleMapデザインカスタマイズ例 グレースケールやカラフルなマップ等、12種類のデザインコード例です。以前、Google Mapのカスタマイズ方法を記事にした事が有りましたが、今回11種類のデザイン&コード例を作成してみましたのでご興味がございましたら遊んでみてください。2013.5.15に一種類追加しました。
Google Mapをカスタマイズする方法
GoogleMapをカスタマイズするには【MapTypeStyler】を使う事になります。詳しくは以前の記事をご参照下さい。
オリジナルマーカー(画像)を使用する方法
以下のコード例では、マーカーアイコンをオリジナル画像に変更する事が可能です。他にもマップの拡大縮小等のナビの表示・非表示等の指定できますので色々触ってみてください。
<body onload="initialize();">
<div id="map_canvas"></div>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var map;
var cent = new google.maps.LatLng(35.666571,139.758024); // 中心の座標
var MY_MAPTYPE_ID = ‘cool’;
function initialize() { //***** デザインのカスタマイズ部分 *****//
var stylez = [
{
"stylers": [
{ "visibility": "on" },
{ "invert_lightness": true },
{ "hue": "#00b2ff" },
{ "gamma": 0.65 }
]
}
];
//***** デザインのカスタマイズ部分 *****//
var mapOptions = {
zoom: 10, // マップの拡大値
navigationControl: false, // マップの拡大縮小等のナビの表示・非表示を行います。
mapTypeControl: false, // 右上マップタイプ名を表示し、通常マップとの切替を可能にします。
scaleControl: false, // 左下にスケールを表示します。
center: cent,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, MY_MAPTYPE_ID]
},
mapTypeId: MY_MAPTYPE_ID
};
map = new google.maps.Map(document.getElementById("map_canvas"),mapOptions);
var styledMapOptions = {name: "sample"};
var jayzMapType = new google.maps.StyledMapType(stylez, styledMapOptions);map.mapTypes.set(MY_MAPTYPE_ID, jayzMapType);
var markerOpts = {
position: new google.maps.LatLng(35.666571,139.758024), // マーカの座標
map: map,
//title: "MAP", // マップの名称
icon:"img/iconmap.png" // マーカーアイコンを画像に変更
};
var marker = new google.maps.Marker(markerOpts);
var infowin = new google.maps.InfoWindow({content:"text"});
google.maps.event.addListener(marker, ‘click’, function(){infowin.open(map, marker);});
}
</script>
</body>
オリジナルマーカー(画像)を使用する方法
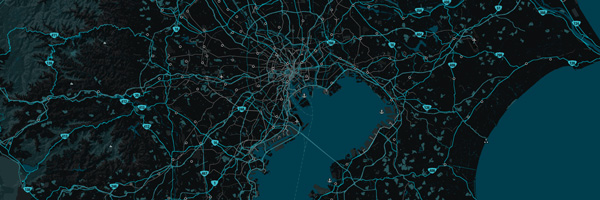
以下はMapTypeStylerを使用して作成したデザイン&コード例です。上記コードのデザインのカスタマイズ部分に記述してください。
ビビットブルー DEMO
var stylez = [
{
"stylers": [
{ "visibility": "on" },
{ "invert_lightness": true },
{ "hue": "#00b2ff" },
{ "gamma": 0.65 }
]
}
];
ダークブルー DEMO
var stylez = [
{
"stylers": [
{ "visibility": "simplified" },
{ "invert_lightness": true },
{ "hue": "#00e5ff" }
]
},{
"featureType": "water",
"stylers": [
{ "color": "#003d4d" }
]
}
];
ワインレッド DEMO
var stylez = [
{
"stylers": [
{ "visibility": "simplified" },
{ "hue": "#ff0033" },
{ "saturation": -47 },
{ "gamma": 0.57 }
]
}
];
グリーン DEMO
var stylez = [
{
"stylers": [
{ "invert_lightness": true },
{ "hue": "#c3ff00" },
{ "saturation": -29 }
]
}
];
エメラルドグリーン DEMO
var stylez = [
{
"stylers": [
{ "invert_lightness": true },
{ "saturation": 100 },
{ "lightness": 1 },
{ "gamma": 1.26 },
{ "hue": "#00ffcc" }
]
}
];
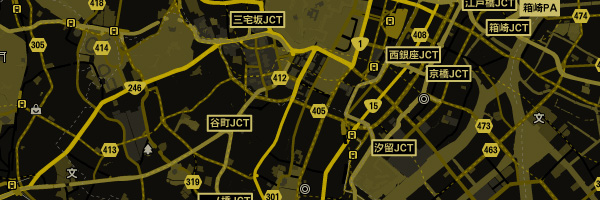
イエロー DEMO
var stylez = [
{
"stylers": [
{ "visibility": "simplified" },
{ "saturation": 1 },
{ "invert_lightness": true },
{ "hue": "#ffdd00" }
]
}
];
ポイズン DEMO
var stylez = [
{
"stylers": [
{ "visibility": "simplified" },
{ "invert_lightness": true },
{ "hue": "#eeff00" }
]
},{
"featureType": "water",
"stylers": [
{ "color": "#519726" }
]
}
];
グレースケール_v1 DEMO
var stylez = [
{
"stylers": [
{ "invert_lightness": true },
{ "saturation": -100 },
{ "lightness": -27 },
{ "gamma": 1.11 },
{ "visibility": "simplified" }
]
},{
"featureType": "road",
"stylers": [
{ "color": "#000000" }
]
}
];グレースケール_v2 DEMO
var stylez = [
{
"stylers": [
{ "saturation": -100 },
{ "gamma": 1.11 },
{ "visibility": "simplified" },
{ "invert_lightness": true }
]
},{
"featureType": "landscape",
"stylers": [
{ "color": "#000000" }
]
},{
"featureType": "road",
"stylers": [
{ "color": "#000000" },
{ "lightness": -100 }
]
}
];
グレースケール_v3 DEMO
var stylez = [
{
"stylers": [
{ "saturation": -100 },
{ "gamma": 1.11 },
{ "visibility": "simplified" },
{ "invert_lightness": true }
]
},{
"featureType": "water",
"stylers": [
{ "color": "#ffffff" }
]
},{
"featureType": "road",
"stylers": [
{ "visibility": "on" },
{ "color": "#000000" }
]
}
];
パープル DEMO
var stylez = [
{
"featureType": "administrative",
"stylers": [
{ "visibility": "off" }
]
},{
"featureType": "landscape",
"stylers": [
{ "visibility": "off" }
]
},{
"featureType": "poi",
"stylers": [
{ "visibility": "off" }
]
},{
"featureType": "road",
"stylers": [
{ "visibility": "off" }
]
},{
"featureType": "transit",
"stylers": [
{ "visibility": "off" }
]
},{
"featureType": "water",
"elementType": "labels",
"stylers": [
{ "visibility": "off" }
]
},{
"featureType": "landscape",
"stylers": [
{ "visibility": "simplified" },
{ "color": "#330020" }
]
},{
"featureType": "water",
"stylers": [
{ "color": "#fff4ef" }
]
}
];
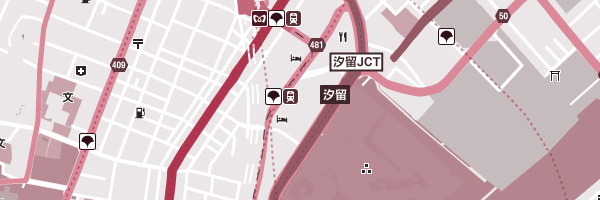
グレースケール DEMO
var stylez = [
{
"featureType": "all",
"stylers": [
{ "saturation": -100 }
]
}
];
以上になります。