【5パターン】画像を使わず CSS3 のみで作れる吹き出しを作ってみた – Pure CSS3 Balloons
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは、Honma です。今回の Tips は CSS のみで作れる吹き出しのデモです。簡単なツールチップなどにも利用できるかと思います。
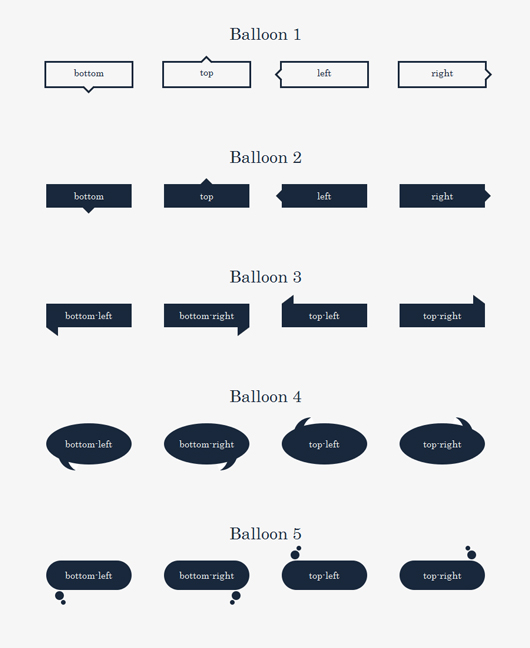
CSSのみの吹き出し 5パターン×4方向

CSS は長くなるので全てデモページに記載してあります。
吹き出しの仕組み自体は :before :after 要素に三角形や円を作ることで表現しています。
Balloon 4 がうまく表示されない場合は z-index による可能性が高いので、吹き出しを囲う container の 値を 1 にするなど各自調節してみてください。
また、簡単に吹き出しを作るジェネレーター もありますので参考までに!
以上になります。