jQuery [name=”text”]や[href=”text”](セレクタ属性)を使用した要素の操作方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは。今回は…【[name=XXX](セレクタ属性)を使用した要素の操作方法】に関する記事です。a[name=”text”]、a[href=”text”]、input[name=”text”]の用なセレクタを使った操作は地味に使えたりするので、メモ程度に書きたいと思います。
Outline
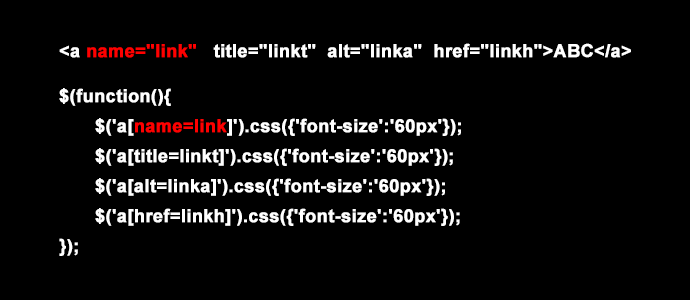
基本的にはCSSで使うセレクタと同様です。

上のように属性を指定するとanimateやcss等の操作が実行できます。
HTML
<a name="link">name="link"</a>
<a alt="link">alt="link"</a>
<input type="text" name="input" value="input" >
jQuery
$(function(){
$(‘a[name=link]’).css({‘font-size’:’60px’});
$(‘a[alt=link]’).css({‘font-size’:’60px’});
$(‘input[name=input]’).css({‘font-size’:’60px’});
});
以上になります。