jQuery 任意の要素数(n個)ごとに特定要素で囲い込む方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
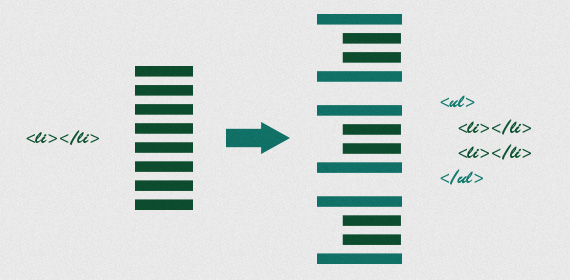
こんばんは。Toshikuraです。今回のTipsは【jQuery 任意の要素数(n個)ごとに特定要素で囲い込む方法】です。文字にすると解りにくいので下図をご参照頂ければと思います。
特定要素で囲い込む?
下記のようなHTMLに対してjQueryを用いて、HTMLの構造に書き換えます。地味に便利な書き回しですので、メモしておきます。
実装前イメージ
<div id="loop">
<li>ダミーテキストです。ダミーテキストです。</li>
<li>ダミーテキストです。ダミーテキストです。</li>
…
<li>ダミーテキストです。ダミーテキストです。</li>
<li>ダミーテキストです。ダミーテキストです。</li>
</div>
実装後イメージ
<div id="loop">
<ul>
<li>ダミーテキストです。ダミーテキストです。</li>
<li>ダミーテキストです。ダミーテキストです。</li>
</ul>
…
<ul>
<li>ダミーテキストです。ダミーテキストです。</li>
<li>ダミーテキストです。ダミーテキストです。</li>
</ul>
</div>

実装方法
実装自体はとても簡単です。例ではリスト2個毎にUL要素で囲います。以下コードをコピー&ペーストしてお試しください。
HTML
<div id="loop">
<li>ダミーテキストです。ダミーテキストです。</li>
<li>ダミーテキストです。ダミーテキストです。</li>
…
<li>ダミーテキストです。ダミーテキストです。</li>
<li>ダミーテキストです。ダミーテキストです。</li>
</div>
JS
$(function(){
do {
$("#loop").children("li:lt(2)").wrapAll(‘<ul class="line"></ul>’)
}while($("#loop").children("li").length);
});
仕組みはシンプルです。まずは指定ID内のindex番号2未満の子要素(先頭から2つ)を探し出しwrapAllで囲います。childrenは子要素のみを対象(孫は非対象)としている為、whileにある$(“#loop”).children(“li”).lengthでは先ほど囲った要素を含まない要素数をカウントします。ループする度に子要素が減り、残りの要素数をカウントし0(false)だったところでループを抜けます。