Google Map コントロールナビの位置や航空写真切替の表示非表示の設定変更方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは。Toshikuraです。今回のTipsは【Google Map コントロールナビの位置や航空写真切替の表示非表示の設定変更方法】です。googleMapにはグレースケール化や経路表示等、色々なオプション設定もあります。今回は、中でも比較的頻繁に使用するコントロールナビの位置を制御するオプションの設定の仕方をメモしておきます。
Googleマップ
Googleマップを使用するには以下JSを読み込んでおく必要が有りますのでお忘れなく記述してください。
<script src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
実装方法
実装は至って簡単です。googleマップ設置では【mapTypeControlOptions】を指定するかと思います。こちらに以下のような記述をすれば実装完了です。マップ名及び航空写真(マップタイプ)の表示非表示はmapTypeControlで指定しています。
・コード
<script>
mapTypeControl: true,//falseでマップ名及び航空写真(マップタイプ)の非表示
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.HORIZONTAL_BAR,
position: google.maps.ControlPosition.BOTTOM_CENTER //マップタイプの位置
},
panControl: true,//falseで非表示
panControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
},
zoomControl: true,//falseで非表示
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE,
position: google.maps.ControlPosition.TOP_RIGHT
},
scaleControl: true,//falseで非表示
scaleControlOptions: {
position: google.maps.ControlPosition.TOP_LEFT
},
streetViewControl: true,//falseで非表示
streetViewControlOptions: {
position: google.maps.ControlPosition.TOP_RIGHT
}
</script>
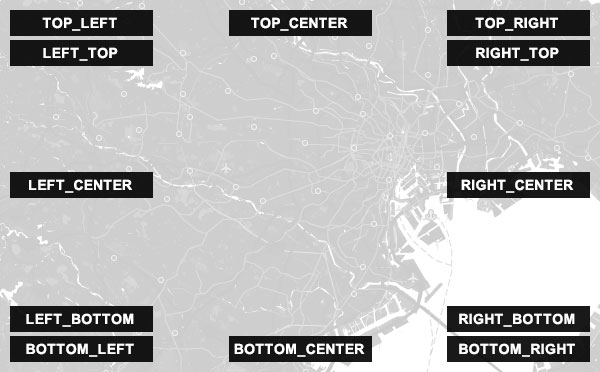
・コントロールの位置に関して
コントロールの位置は下記画像をご確認ください。

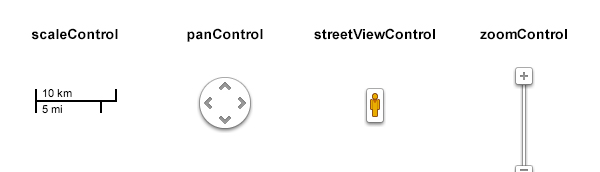
・コントロールの種類に関して
コントロールは4種類あります。それぞれ表示切替が可能です。詳しくはコードをご参照ください。

以上になります。