ChromeでiPhoneやAndoroid等の表示確認をする方法 – UserAgentを変更する方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんばんは。Toshikuraです。今回のtipsは【ChromeでiPhoneやAndoroid等の表示確認をする方法 – UserAgentを変更する方法】です。iphoneやAndoroid、BlackBerry等の表示確認方法は様々ありますが、簡易的であればGoogleChromeで表示確認ができます。簡単な上にデバックツール、ディベロッパーツールが使用できるのでとても便利ですので覚えておいても損は無いかと思います。
UserAgentの変更
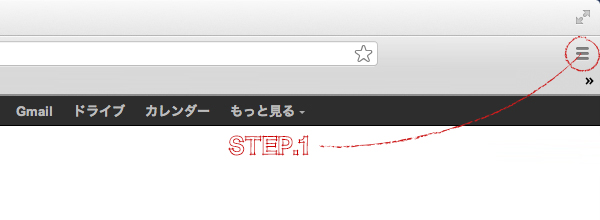
設定を開く

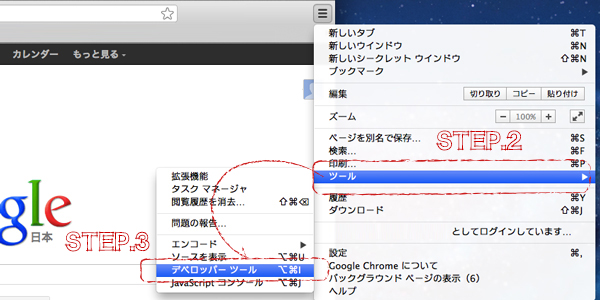
ツール > ディベロッパーツール
この方法以外にもページ上で「右クリック > 要素の検証」でディベロッパーツールを開く事が可能です。

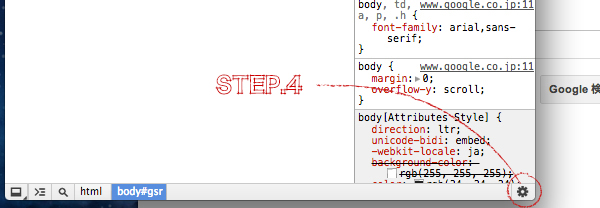
右下の歯車マーク(設定)へ

設定

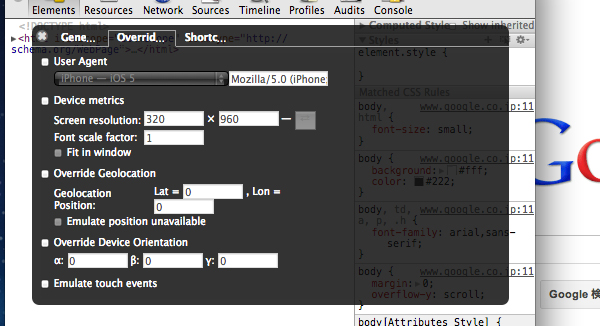
UA及び画面サイズ等の設定
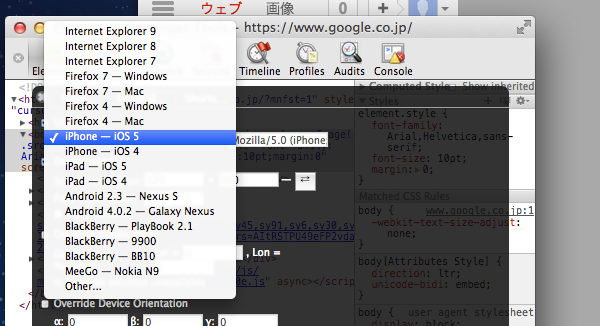
UserAgentをIE7-8、Firefox、iPhone(iOS5)、iPhone(iOS4)、iPad(iOS5)、iPad(iOS4)、Android2.3、Android4.0.2、BlackBerry、MeeGo…等に変更可能です。

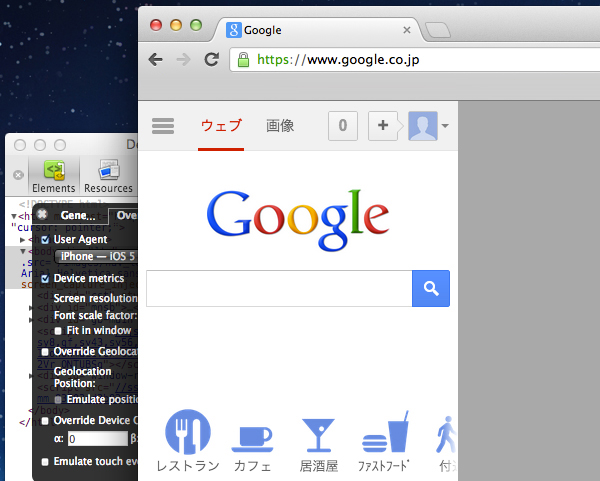
例)iPhone(iOS5)に設定した場合

使用しているGoogleChromeのバージョンは24.0.1312.56です。以上になります。