CSS コンタクトフォームにヘルプを設置して使いやすさを向上する方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
こんばんは。Toshikuraです。今回のTipsは【CSS コンタクトフォームにヘルプを設置して使いやすさを向上する方法】です。フォーム系で書き溜めてきた記事も残りわずかです。使いやすいフォームを作る上でのベストは「説明が無くても見ればわかる」という状態かと思います。しかしながら複雑なフォーム、複雑な質問になればなるほどその難易度は上がります。その解決策の一つとしてコンタクトフォームにヘルプを設置する事を推奨します。
フォームの使いやすさやデザイン性を向上させる33の方法
これまで何回かに分けてWEBフォーム関連の記事を書いてきましたがフォームの使いやすさやデザイン性を向上させる33の方法としてまとめました。お問い合わせや資料請求等、フォームの最適化ができれば少なからず成果に直結するのではないかと思います。興味がございましたらぜひ。
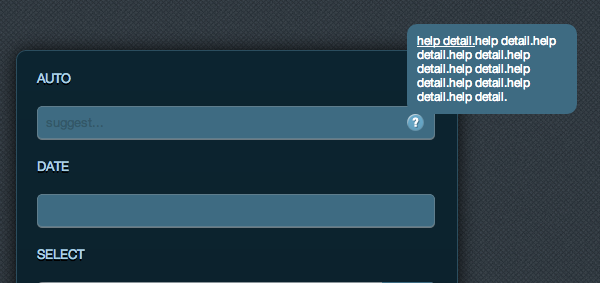
28. コンタクトフォームにヘルプを設置
設置はCSSで実装します。基本的な方法は以前書きました【簡単!CSSのみでツールチップを実装する方法 + tooltip用のjqueryプラグイン3選】と同じ方法ですので合わせてご参照頂ければと思います。

HTML
<li class="help">
<input id="tags" type="text" class="fm" value="suggest…">
<ul class="helpArea">
<li class="helpBd">ここにヘルプの内容を記述</li>
<li><img src="images/help_icon.png"></li>
</ul>
</li>
CSS
.help{
position: relative;
cursor: pointer;
}
.helpArea {
position: absolute;
bottom: 25px;
width: 170px;
right: -140px;
font-size: 12px;
color: #fff;
}
.helpArea .helpBd{
display: none;
background: #3e6b82;
padding: 10px;
border-radius: 10px;
overflow: hidden;
}
.helpArea:hover .helpBd{
display: block;
}
.helpBd a{
color: #fff;
}
以上になります。デモでは今回のTipsを実装したサンプルが見れますので合わせてご確認ください。