CSS 使用していないセレクターを自動検出して削除するツール Dust-Me Selectors
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは。Toshikuraです。今回のTipsは【CSS 使用していないセレクターを自動検出して削除するツール Dust-Me Selectors】です。CSSを記述するのが不特定多数だった場合や前の編集から随分時間がかかってしまった場合などCSSの内容が散漫になり中には使用していないセレクターや不要なセレクターが生まれたりします。そのまま上書きというのも良いですが…問題を先送りにしてもしょうがないので、不要なセレクターは随時整理しておきたい所です。そんな時便利なのが【Dust-Me Selectors】というツールです。
使用方法
このツールはこのツールはFirefoxのアドオンです。使用方法は至ってシンプルで下記のような4ステップで完結します。Chromeの開発者ツールでも不要なセレクターを調べることができますのでそこは好みに合わせてご活用ください。
1.ダウンロード
こちらからアドオンをダウンロードします。

2.Dust-Me Selectors
サイトにアクセスし、アドオンを使用します。

3.クリーン
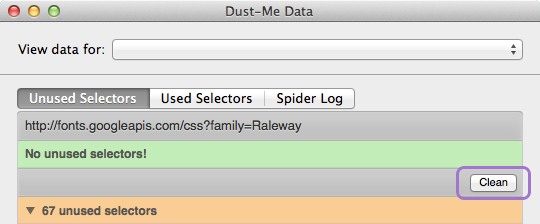
少し待つと使用していないセレクターが洗い出されますので問題無ければCleanします。

4.削除 or コメントアウトの選択
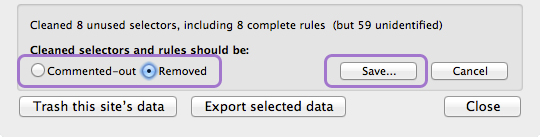
不要セレクタを洗い出したら削除かコメントアウトかの選択を行います。画像では削除を選択しています。あとはsaveをクリックすることでcssファイルがダウンロードできます。

注意点
使用していないセレクターにはjQuery等で追加編集するセレクタやハックも含まれますのでお気をつけ下さい。
以上になります。