CSS基礎 positionプロパティ(absolute/relative/fixed/static)の使い方
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
こんにちは、kikuokaです。今回のtipsは【CSS基礎 positionプロパティ(absolute/relative/fixed/static)の使い方】に関してです。positionプロパティの基礎を簡単にまとめてみました。
positionプロパティの値の種類と意味

positionプロパティには「absolute」「relative」「fixed」「static」の4つの値があります。
「static」以外は「top」「bottom」「left」「right」のプロパティが使えるようになり、親ボックスからの上下左右の距離をとった位置指定が出来ます。
【absolute】絶対位置
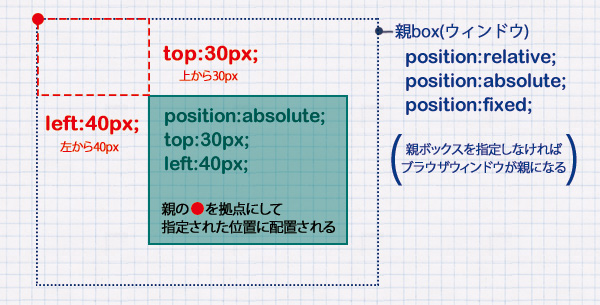
親ボックス(ウィンドウ)の左上が基準位置として配置を指定
position:absolute;
【relative】相対位置
【absolute】を指定したボックスがある場合、そのボックスを基準に位置を指定
単独で使用した場合、本来の配置を基準に位置を指定(本来の配置位置は確保される。)
position:relative;
【fixed】絶対位置+固定
【absolute】同様の配置指定法+スクロールしても固定
position:fixed;
【static】初期値
top、bottom、left、rightは適用されず、初期値に配置
position:static;
absoluteを組み合わせて使う

position:absoluteを指定した要素の親要素に、positionプロパティの値が【relative/absolute/fixed】のものがあれば、そのうちの最も近い階層の親要素が基準に、
【relative/absolute/fixed】のものがなければ、body要素が絶対配置の基準になります。
絶対配置でbody要素以外を基準にしてボックスを配置したい場合は、親要素に【relative/absolute/fixed】のプロパティを設定しておく。
以上になります。