簡単!CSSのみでツールチップを実装する方法 + tooltip用のjqueryプラグイン3選
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんばんは。今回のtipは【簡単!CSSのみでツールチップを実装する方法 + tooltip用のjqueryプラグイン3選】です。jQueryで色々なプラグインが出ていますが実際CSSのみで簡単に実装可能です。装飾を除けば13行くらいかな…CSS3と組み合わせてかっこいいtooltipに改造したらいい感じになるかと思います。
コード
HTML
The <span class="tip">rainbow<div class="tipArea">tooltip.</div></span> is not located at a specific distance…..
CSS
#txtArea span.tip{
position: relative;
}
#txtArea div.tipArea {
background:#9e1c10;
color: #eee;
padding: 5px 10px;
position: absolute;
top: -120%;
left: 50%;
display: none;
z-index: 10;
}
#txtArea span.tip:hover div.tipArea {
display: block;
}
以上になります。
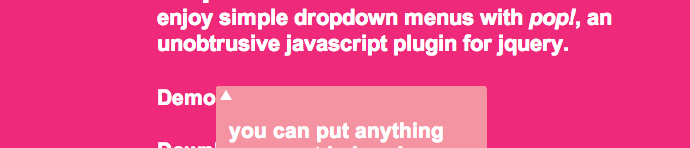
今回はかなりライトなので補足として…いくつかjQueryプラグインもメモしておきますね。