CSSのみで色んなサイズの画像を横並びにして縦横サイズを合わせる方法(レスポンシブも可)
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは。Toshikuraです。今回のTipsは【CSSのみで色んなサイズの画像を横並びにして縦横サイズを合わせる方法(レスポンシブも可)】です。jQueryをつかえば一瞬でできる内容ですが…CSSのみでも簡単に実装できますので、機会があればお試しください。
実装方法
実装方法はすこしだけ複雑です。この方法では横幅に%も使えますのでレスポンシブにも利用できます。まずはデモとコードをご確認ください。
正方形(180px*180px)の例
HTML
<ul class="thumb">
<li><a href="#"><img src="img/1.jpg"></a></li>
<li><a href="#"><img src="img/2.jpg"></a></li>
<li><a href="#"><img src="img/3.jpg"></a></li>
…
</ul>
CSS
.thumb li{
float: left;
width: 180px;
height: 180px;
position: relative;
overflow: hidden;
}
.thumb li a {
position: absolute;
left: 50%;
top: 50%;
width: 1000%;
height: 2000px;/* 縦は用途応じて改変 */
line-height: 2000px;
margin:-1000px 0 0 -500%;
text-align: center;
}
.thumb li a img{
min-height: 200px;
min-width: 10%;
vertical-align: middle;
}
横幅%を利用する例
親要素の横幅を%指定するだけです。
.thumb li{
float: left;
width: 20%;/* 改変箇所 */
height: 180px;
position: relative;
overflow: hidden;
}
対応ブラウザ
IE8 – IE10,Chrome,Firefox,Opera,Safari
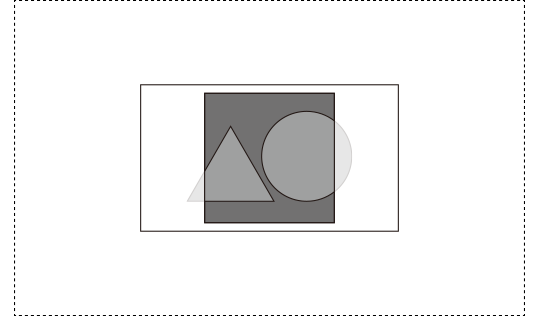
仕組み > デモ
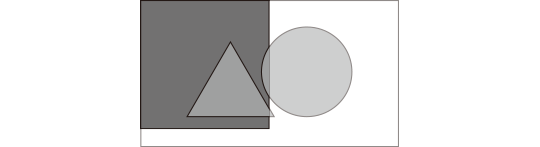
STEP1 : まずは親要素にoverfloe:hidden;を掛けて画像を切り抜きます。

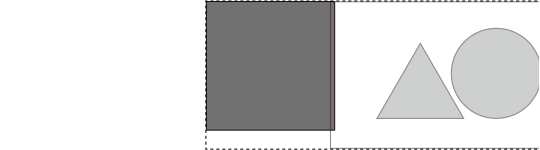
STEP2 : 画像にもう一つ要素A(点線の要素)を作り、横幅を大きめに設定。この要素にtext-alignを掛けて画像を横中央に配置します。

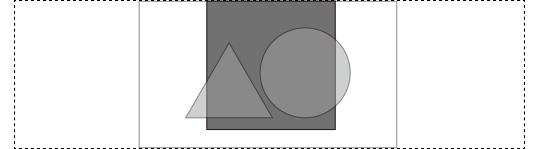
STEP3 : 親要素にrelativeを掛け、このAにabsoluteを掛けleft:50%;とmargin-left : – Aの横幅/2 ;を記述しセンター寄せにします。

STEP4 : Aの縦幅大きめにとり、line-heightを記述。画像にvertical-align: middle;を掛け、画像をA内で縦方向に中央配置します。

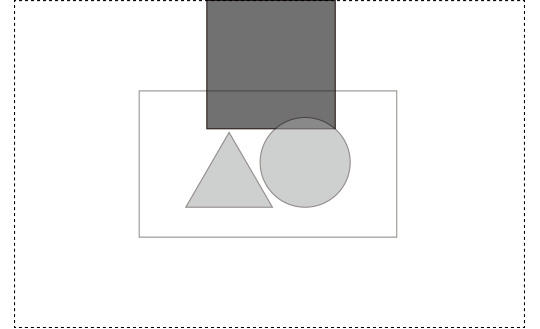
STEP5 : 最後にAに対してtop:50%;とmargin-top : – Aの縦幅/2 ;を記述すれば以下のようになります。

以上です。