wordpress 一覧ページにてアクセス数に応じた画像を表示する方法 – How to display a image(badge) corresponding to the number of PV
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは。
今日のネタは…【一覧ページにてアクセス数に応じた画像を表示する方法】です。記事先頭に「この記事はオススメです」や「この記事は200pvを超えています」等々の装飾をつけたいなと思うことがあるかともいます。先日本サイト用にちょっと作成&導入してみたので備忘録としてここに残しておきます。
アクセス数の取得方法
これには【WP-PostViews】というプラグインを使用します。
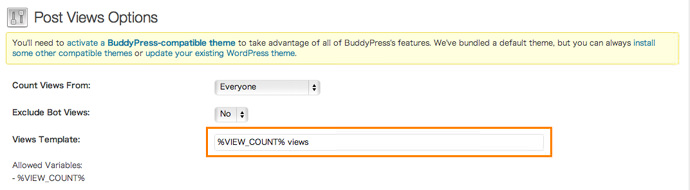
インストールの手順は省き、設定へ移行します。ここで以下のデフォルト設定を

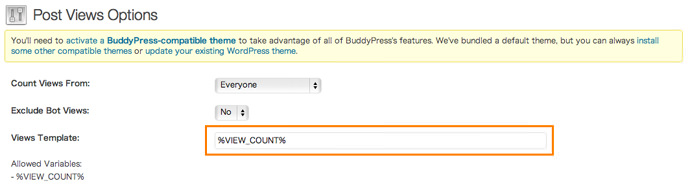
以下のように変更します。これで各ポストのview数が取得されます。

アクセス数の表示方法
以下のコードでアクセス数が表示されます。
<?php if(function_exists(‘the_views’)) { the_views(); } ?>これでview数が表示される用になったかと思います。
ではこの数値に応じて画像を切り替えていきましょう。っとその前に画像の準備でした。
画像準備
今回は以下のような帯を使用します。

【 100ov.png 】100pvを超えた場合表示

【 200ov.png 】200pvを超えた場合表示
etc..
では最終行程です。
画像の切り替え方法
<script type="text/javascript">
var pv = <?php if(function_exists(‘the_views’)) { the_views(); } ?>;
if(pv > 101 && pv < 200){
document.write("<img src='<?php echo home_url();?>/images/100ov.png’>");
}else if(pv > 201 && pv < 300){
document.write("<img src='<?php echo home_url();?>/images/200ov.png’>");
}
</script>
Numberさせた方が…とかとかありますが
取り急ぎ上で実施可能です。