jQuery 複数Class名の一致(AND)等、組み合わせによる要素の操作方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんばんは。今回のtipsは【jQuery 複数Classの一致(AND)や組み合わせによる要素の操作方法】です。とても基礎的な事ですが、重要な事ですのでメモしておきます。基本的にはタイトルの通りですが、概要としては…複数のクラスを持つ要素に対して、その組み合わせが正しい(一致)した時に操作を実行する方法になります。
概要と実装例
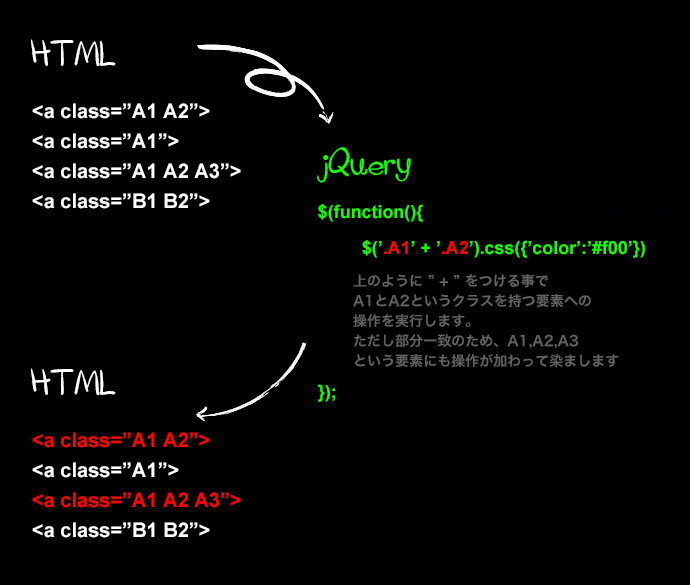
実装方法は非常にシンプルですjQueryの要素設定で”+”でつなぐだけです。概要は下の画像をご参照ください。下の例ではクラスA1とクラスA2を持つ要素を対象にしています。画像にも書いてあるように部分一致ですのでA1,A2,A3というクラスを持っていた要素も操作対象に含まれます。

上記jQuery
$(function(){
$(’A1’ + ’A2’).css({’color’:’#f00’})
});
その他いろいろな組み合わせ
この他にも一般に使われるORを併用することで様々な要素操作が実行できます。下記には色々な例を書いていますが、基本的には ANDは”+”、ORは”,” となりますのでそれをもとに色々試してみると良いかと思います。
HTML
<ul id="AND">
<li class="A1 A2">A1 A2</li>
<li class="A1 A2 A3">A1 A2 A3</li>
<li class="B">B</li>
<li class="C1 C2">C1 C2</li>
<li id="D">D</li>
<li id="EE" class="E1 E2">EE E1 E2</li>
</ul>
OR class名A1 or class名B1への操作
$(‘.A1′,’.B1′).css({‘color’:’#f00′});AND class名A1 & class名A2への操作
$(‘.A1’ + ‘.A2’).css({‘color’:’#f00′});A1 & A2 もしくは B
$(‘.A1’ + ‘.A2’ + ‘,’ + ‘.B’).css({‘color’:’#f00′});A1 & A2 もしくは C1 & C2
$(‘.A1’ + ‘.A2’ + ‘,’ + ‘.C1’ + ‘.C2’).css({‘color’:’#f00′});id名D もしくは C1 & C2
$(‘#D’ + ‘,’ + ‘.C1’ + ‘.C2’).css({‘color’:’#f00′});最初の要素 もしくは C1 & C2 もしくは id名D もしくは E1
$(‘#AND li:first’ + ‘,’ + ‘.C1’ + ‘.C2’ + ‘,’ + ‘#D,.E1’).css({‘color’:’#f00′});以上になります。