jquery UI datepicker の基本vol1 – 設置方法から日本語化対応など
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
こんにちはToshikuraです。今回のTipsは【jquery UI datepicker の基本vol1 – 設置方法から日本語化対応など】です。jquery UI datepickerはjQueryをつかって簡単にカレンダーを実装することが可能です。ここでは何回かに分けて基本から少し発展したカスタマイズまでをメモしていこうかと思います。
アーカイブ
- vol1.設置方法から日本語化対応など
- vol2.前後月の日付表示、今日より前の日を選択不可などの日付カスタマイズ編
- vol3.月の複数表示や選択日付の期間指定などの実装方法
- vol4.カレンダーのインライン表示とインライン状態での期間選択
- vol5.インライン状態での期間選択と選択期間のハイライトの実装
はじめに
はじめにすることはjqueryUIとjQueryの読み込みです。実行に関しては一行で行えますのでデモをご確認ください。jqueryUIの読み込みファイルは以前書いた【jQuery 簡単!カレンダーでの日付選択を実装する…】にて詳しく説明していますのでそちらをご参照ください。
<script src="js/jquery.js"></script>
<script src="js/jquery-ui.js"></script>
<script>
$(function() {
$('#from').datepicker();
});
</script>
<input id="from" type="text">
日本語化対応 DEMO
上記ではカレンダーの出力を実施しましたが、ここではそこから更に日本語か対応をします。実装は非常に簡単で【jquery.ui.datepicker-ja.js】を読み込むだけです。
<script src="js/jquery.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/jquery.ui.datepicker-ja.js"></script>
<script>
$(function() {
$('#from').datepicker();
});
</script>
<input id="from" type="text">
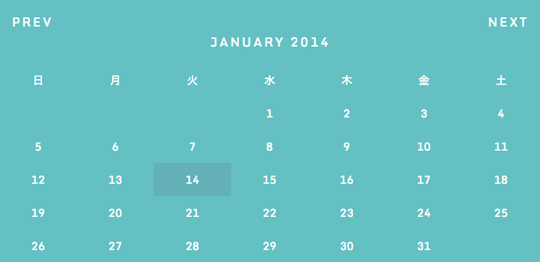
デザインの変更 DEMO
カレンダーにデザインはjQueryUIの公式ページ内でCSSをダウンロードできます。ただし今回はデフォルトのデザインですと若干微妙ですので、すこしカスタマイズしてみました。

<link href='http://fonts.googleapis.com/css?family=Monda:400,700' rel='stylesheet' type='text/css'>
<script src="js/jquery.js"></script>
<script src="js/jquery-ui.js"></script>
<script>
$(function() {
$('#from').datepicker();
});
</script>
<style type="text/css">
.ui-state-active{background: #4DB2B6}
.ui-datepicker{width: 700px; font-family: 'Monda', sans-serif; text-align: center; background: #48C2C2; margin: 0 0 10px 0}
.ui-datepicker a{color: #fff;}
.ui-datepicker-calendar{width: 100%;}
.ui-datepicker-group{margin: 0 0 10px 0;background: #48C2C2;}
.ui-datepicker-header {color: #fff;padding: 15px;text-transform: uppercase;letter-spacing: 3px;}
.ui-datepicker-calendar thead th{color: #fff; padding:10px;}
.ui-datepicker-calendar th,.ui-datepicker-calendar td{font-size: 14px; color: #378F8F; text-align: center;}
.ui-datepicker-calendar td span{display: block; padding:10px;}
.ui-datepicker-calendar td a{color: #fff; display: block; padding:10px;}
.ui-datepicker-title{clear: both;}
.ui-datepicker-prev{float: left;}
.ui-datepicker-next{float: right;}
</style>
<input id="from" type="text">
以上になります。