jQuery AREAを使って簡易的なカラーピッカーを作成する方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんばんは。
今日のネタは【jQuery Mapを使って簡易的なカラーピッカーを作成する方法】です。
カラーテーマを用意してcookie…とかも考えられますが、これまた使いどころに悩みます…メモ程度に
DEMO
簡易版ですが、デモを見ていただければ分かりやすいと思います。
MAP AREAについて
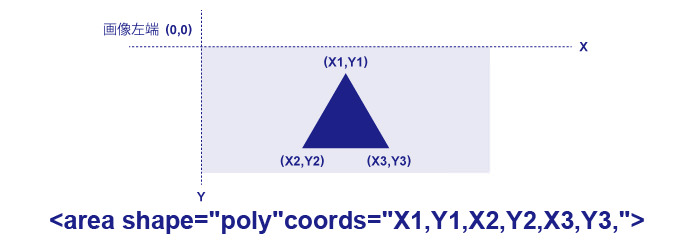
マップの詳細は省きますが「画像に任意形状のリンクを貼れるタグ」程度の認識で大丈夫だと思います。これを使用する事で画像左端を起点として任意のリンク範囲が作成できます。

<img border="0" src="images/pic_bk.png" usemap="#sample">
<map name="sample">
<area shape="poly" coords="75,0,0,130,150,130">
</map>
shape=”poly”という記述で多角形のリンク範囲を作成しました。他にも四角形や円形の指定も行えます。
今回はこのタグをもとにカラーピッカーを作成します。
各座標取得とHTMLの設定
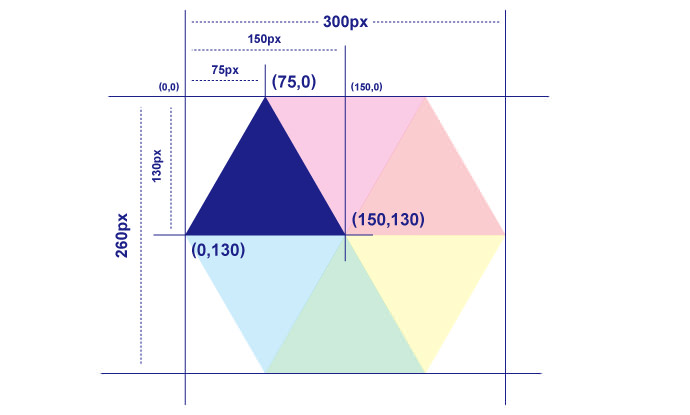
上で説明した通り、画像左端を起点として座標を取得します。

以下各座標取得後に設定したタグになります。
<img border="0" src="images/pic_bk.png" usemap="#sample">
<map name="sample">
<area shape="poly" href="javascript:void(0)" alt="#1d2088" coords="75,0,0,130,150,130">
<area shape="poly" href="javascript:void(0)" alt="#e4007f" coords="75,0,150,130,225,0">
<area shape="poly" href="javascript:void(0)" alt="#e60012" coords="225,0,150,130,300,130">
<area shape="poly" href="javascript:void(0)" alt="#00a0e9" coords="75,259,0,130,150,130">
<area shape="poly" href="javascript:void(0)" alt="#009944" coords="75,259,150,130,225,259">
<area shape="poly" href="javascript:void(0)" alt="#fff100" coords="225,259,150,130,300,130">
</map>
ここでカラーピッカーにする為の設定は
・リンクを止める為のjavascript:void(0)
・alt属性にカラーコードを入れておく
の2点です。
jQueryの設定
<script type="text/javascript">
$(function(){
$(‘area’).click(function(){
var colorPic = $(this).attr(‘alt’);
$(‘#exAll’).css({‘background’:colorPic});
$(‘p#color_data’).css({‘color’:colorPic});
$(‘p#color_data’).html(colorPic);
});
});
</script>
単純なのですがattrでaltからカラーコードを取得し、cssに投げています。
他に投げるところがあれば追加という事で。
以上です。
HTML5のcanvasを使った機能拡張版(上位版)もあるので
暇な時にその記事もUPしておきますね。