jQuery 簡単!カレンダーでの日付選択を実装する【Datepicker】- カレンダーを実装するなら一番のオススメです。
どうもこんばんは。Toshikuraです。今回のTipsは【日付選択でカレンダーのデザインを使用する【Datepicker】の実装方法】です。どのぐらい簡単かというと…正味5分ぐらいで設置できてしまいます。日付選択の数値入力でも良いのですが…せっかくならカレンダーのデザインを実装できれば素敵ですね。Datepickerは少ない工数で実装できますので予約フォーム等で活躍しそうです。
23. 実装方法 > Datepicker
実装方法は以下コードを読ませるだけと至ってシンプルです。サンプルではCSSも読ませていますがここでデザインの設定を行います。
HTML
<input type=”text” id=”datepicker” />
JS
<script src=”http://code.jquery.com/jquery-1.8.3.js”></script>
<script src=”http://code.jquery.com/ui/1.10.0/jquery-ui.js”></script>
<script>
$(function() {
$(“#datepicker”).datepicker();
});
</script>
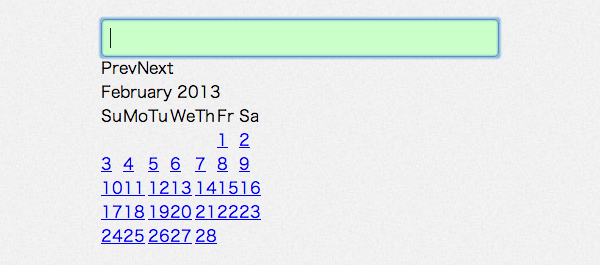
ここまで記述すると以下の画像のような形で実装できます。

デザインの組み込み > ThemeRoller
デザインする場合はここにCSSで肉付けしますが、今回はThemeRollerに素敵なサンプルが24種類もありますので、これを活用したいと思います。

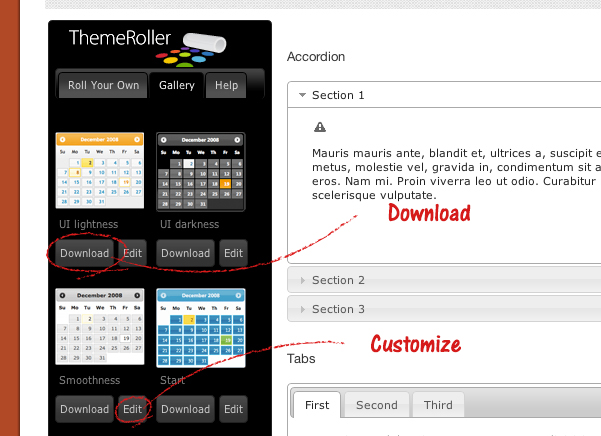
ダウンロードとカスタマイズ
まずはサンプルをダウンロードしてみましょう。細かいカスタマイズも可能ですので興味の有る方はお試しください。カレンダー以外にも色々なデザインのサンプルがダウンロードできますが、今回使用するのは【Datepicker】のみですので、関係ない項目のチェックは外します。これでカレンダーのデザインがダウンロードできました。

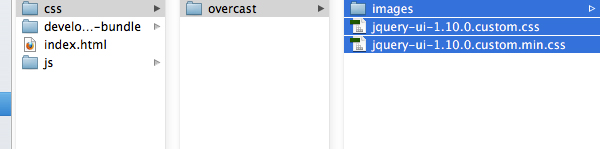
CSSと画像の読み込み
ダウンロードしたファイルにはCSSといくつかのイメージが入っています。それらをサーバーにアップロードし、CSSを読み込ませせれば実装は完了です。アップロードの際、画像のディレクトリにはお気をつけ下さい。

CSS
<link rel=”stylesheet” href=”css/jquery-ui-1.10.0.custom.min.css” />
24. Datepickerの日本語化 > ダウンロード
Datepickerのデフォルトの設定は英語ですので、ここで日本語化を実装します。実装方法は至ってシンプルでjquery.ui.datepicker-ja.jsを読み込むだけです。
JS
<script src=”http://code.jquery.com/jquery-1.8.3.js”></script>
<script src=”http://code.jquery.com/ui/1.10.0/jquery-ui.js”></script>
<script src=”js/jquery.ui.datepicker-ja.js”></script>
<script>
$(function() {
$(“#datepicker”).datepicker();
});
</script>
以上になります。デモでは今回のTipsを実装したサンプルが見れますので合わせてご確認ください。