jQuery 文字入力で入力候補を表示する【Autocomplete】プラグインの実装方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
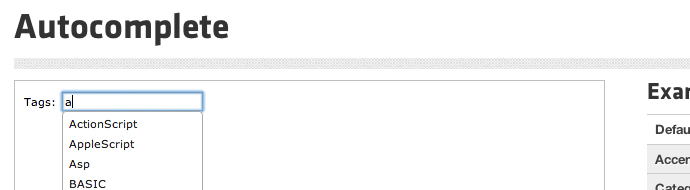
どうもこんばんは。Toshikuraです。今回のTipsは【jQuery 文字入力で入力候補を表示する【Autocomplete】プラグインの実装方法】です。入力候補を表示するプラグインは数々ございますが、その多くが設置にある程度の工数を要し、また古いものばかりでした。Autocompleteは試してみた中で最も簡単に設置でき、動作も一番気に入ったオススメのプラグインです。基本的な設置方法は先日記事にしましたjQuery 簡単!カレンダーでの日付選択を実装する【Datepicker】と同様ですので合わせてご参照頂ければと思います。
25. 実装方法 Autocomplete
実装方法は以下コードを読ませるだけです。CSSや画像は別途ダウンロードします。
HTML
<input id="comp" type="text">
JS
<script src="js/jquery-1.9.0.min.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<script>
$(function() {
var availableTags = [
"ここに候補に出したいテキストを記述します",
"about",
…
"xyz"
];
$( "#comp" ).autocomplete({
source: availableTags
});
});
</script>
CSS
<link rel="stylesheet" href="css/jquery-ui-1.10.0.custom.min.css" />
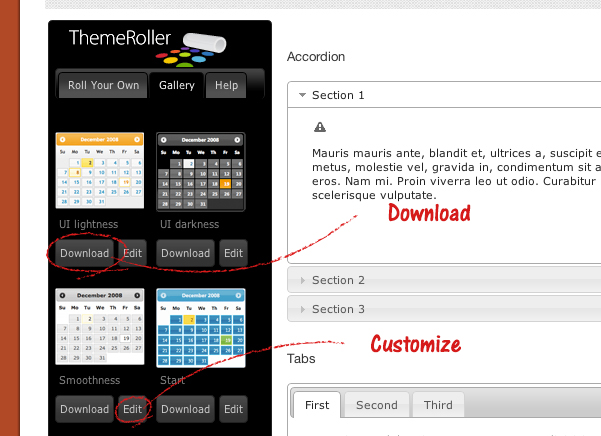
デザインの適応(CSS・画像ダウンロード) > ThemeRoller
ThemeRollerに素敵なサンプルが24種類もありますので、これを活用したいと思います。細かいカスタマイズも可能ですので興味の有る方はお試しください。色々なデザインのサンプルがダウンロードできますが、ここで使用するのは【Autocomplete】のみですので、関係ない項目のチェックは外します。これでデザインがダウンロードできました。

ダウンロードしたファイルにはCSSといくつかのイメージが入っています。それらをサーバーにアップロードし、CSSを読み込ませせれば実装は完了です。アップロードの際、画像のディレクトリにはお気をつけ下さい。
以上になります。デモでは今回のTipsを実装したサンプルが見れますので合わせてご確認ください。