CSS基礎 要素をウィンドウの縦横中心に揃えて配置する方法 – ネガティブマージンの活用方法
この記事は年前に書かれました。不適当な記述を含む場合がありますので、参考程度に留めてください。
どうもこんにちは!今回は…【CSS基礎 ウィンドウの中心に要素を配置する方法 – ネガティブマージンの活用方法】について書きたいと思います。意外に要素を中央に配置したい場面は多いのでメモしておきます。ちなみに注意するところIE6の存在です。
要素のセンター揃え(横方向)
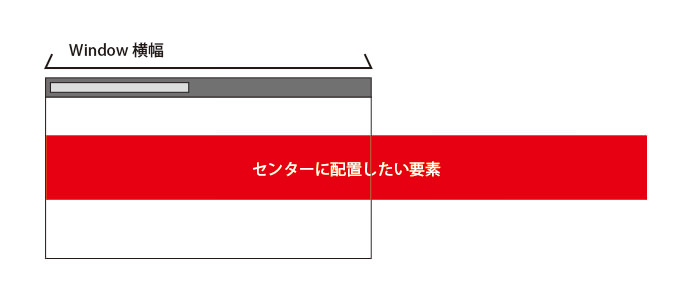
今回はウィンドウよりも大きな要素をセンター寄せにしてみます。概要は以下のようになります。
最初の状態
HTMLは共通です。今回は画像ですが他の要素でもかまいません。
<img id="center" alt="センター寄せしたい要素" src="images/hugebox.jpg">
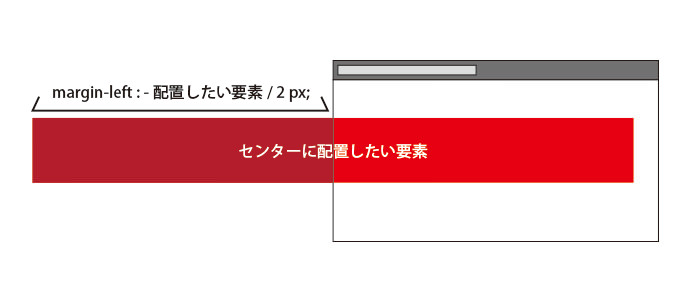
左へ移動、要素の半分pxマイナスする。
この段階で左右に移動する事を加味し、親要素と自分にpositionをかけておきます。合わせて大きな要素を配置するので付け焼き刃ですが、横スクロールできないよう(overflow-x:hidden;)にしておきましょう。また子要素にもrelativeを記述する事で、IE6で起こるネガティブマージンが効かない問題を回避できます。
body,html{
position: relative;
width:100%;
overflow-x:hidden;
}#center{
position: relative;
margin-left:-1500px;/* 画像の横は3000px */
}

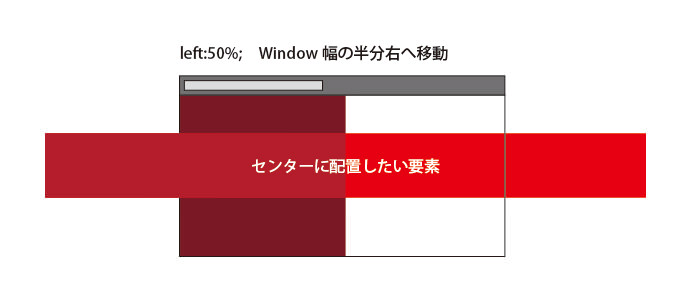
右へ移動、ウィンドウの半分(50%)移動する
最後にウィンドウ幅の半分右に移動します。これで完成です。
body,html{
position: relative;
width:100%;
overflow-x:hidden;
}#center{
position: relative;
margin-left:-1500px;/* 画像の横は3000px */
left: 50%;
}

要素のセンター揃え(縦横方向)
ちなみに縦方向にそろえる手順も上と同じです。コードは以下のようになります。
body,html{
position: relative;
width:100%;
overflow-x:hidden;
}#center{
position: relative;
margin-left:-1500px;/* 画像の横は3000px */
margin-top:-200px;/* 画像の縦は400px */
left: 50%;
top: 50%;
}
以上になります。